legit-marquees
An open-source web component for generating stylable, screen-reader-friendly text path animations
You should check out the GitHub repository and watch the video tutorial!
<svg class="legit-marquee" viewBox="0 20 634 149"
content="Hello there!"
contentrepeat="1"
speed="4"
textsize="50"
pathd="m-20.66501,119.8335c146,-5 158,-32 231,-41c73,-9 189,44 294,45c105,1 142,-50 207.66501,-58.8335"
>
</svg>
<script src="https://cdn.jsdelivr.net/gh/olivernorred/legit-marquees/legit-marquees.js">
The script at the bottom injects svg text objects into the svg and animates them along the specified path.
See the Pen by Oliver Norred (@olivernorred) on CodePen.
Three legit-marquees stacked lets you style each one differently. They each have the same path and content with different amounts of leading ` `s You may be able to do the same thing with some JavaScript trickery where you split up the words in the text objects, but this is the easiest way IMHO.
I would love to see what you can make with it!
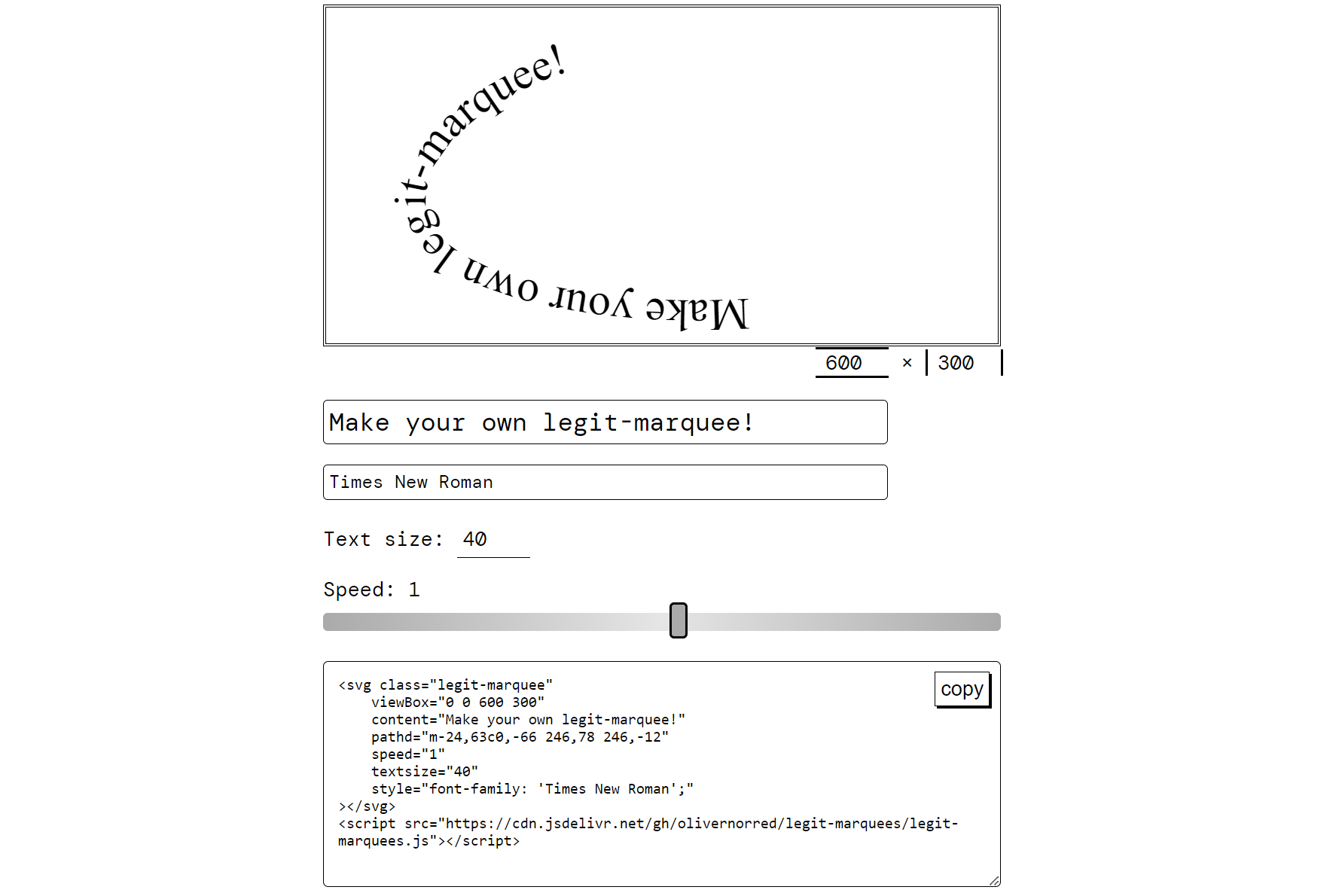
For the code-averse: legit marquee maker!
Sure, you can get more functionality by making it yourself, but this user interface gives those new to coding a foot in the proverbial door. I think the best way to use it is to generate an unrefined version of the code, and edit the viewbox, textsize, speed, and content later on.

Legit Marquees User Showcase!
rileyhuston.xyz
By Riley Huston, capture taken February 2023